@facelessuser,
Hey, thanks for BracketHighlighter. I didn’t know I needed it until I used it. Very helpful indeed.
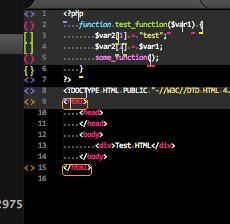
Just one thing, though. Is it possible to not select the bracket/quote if the cursor is outside of it? For example, if I have the string:
“This is a string”
The quotes get highlighted when the cursor is outside of them. I’d like to highlight them only if the cursor is on the inside. I looked through the settings but didn’t see anything that seemed like it was related. I am not unwilling (there I go using a double negative!) to dig into the code and try to figure it out, but I know that these sorts of things can be quite complicated, especially if heavily dependent on regular expressions. I’m hoping you can very quickly say yea or nay and not have to spend much time at all digging into it.
Thanks again.
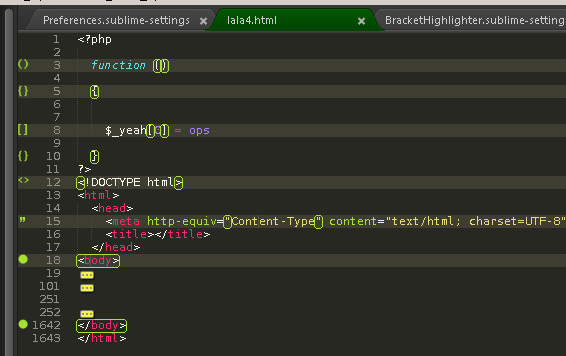
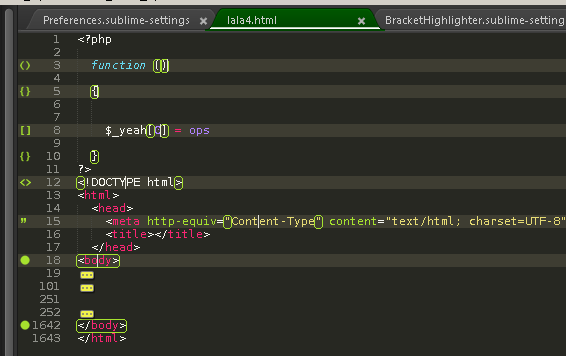
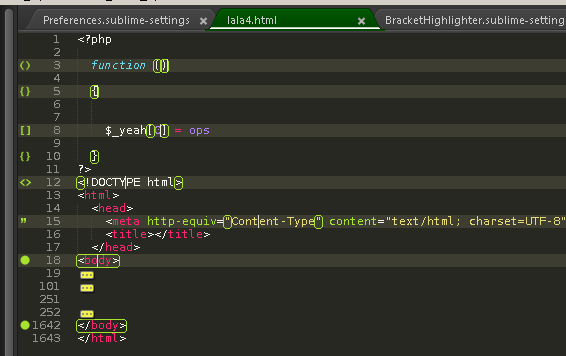
EDIT: Actually, I should be a bit more specific regarding what I’d like to see when the cursor is outside. If the bracket/quotes are nested, the surrounding bracket/quotes should be highlighted when the cursor is outside the quotes in question. For instance:
function say_hi()
{
alert('Hi there');
}
In this example, I would expect the single quotes to be highlighted whenever the cursor is between them, but as soon as the cursor is outside of the single quotes (even immediately adjacent, but still outside), the parens of alert should be highlighted. As soon as the cursor is outside of the parens, the curly braces should highlight. As it is right now, you have to be at least one character away from a bracket/quote before it will not be highlighted and the surrounding bracket/quote highlighted.
I hope that makes sense. It is sometimes difficult to express in words something that is inherently visual.

 [/quote]
[/quote]