+1 Definitely a magic functionality 
Quick-Edit for CSS/HTML like in Adobe Brackets
Can probably be done in a plugin. I was thinking about this as well, but I have no idea about sublime extensions yet.
+1 from me too. This is a killer feature that is tempting me away from Sublime
I was just trying this feature out in adobe brackets, and honestly that’s one feature that would pull me away from sublime, the amount of time it would save me would be great.
I think this future is quite good and we really need this in the future version shout out there to the Sublime Text Team…
now imagine this feature combined with “go to symbol under cursor implementation”. ill code c++ like a beast with this
definitely +1 from me
we should push it on userecho
I tried it and it is an interesting feature but I find that Sublime’s go to anything/symbol is faster, more straight forward and practical in particular for html/css which is what Brackets seems to be focused on.
Once i create the HTML markup, I move on to work exclusively on the SCSS file which CodeKit preprocesses and then gives a live preview in Chrome whenever I save it, using the inspector whenever I need to check on something. Same with JS files and Chrome’s debug console. If I ever want to check/edit the style for a particular selector, I find it much better and faster to use go to anything/symbol to quickly open the SCSS file in question and jump to the selector I want (instead of hunting down for a tag or class within the HTML structure within an already opened document, clicking it and hitting command+k).
It is probably more useful for some other languages but personally I don’t really see any use for this feature within my workflow.
sure here goto is better, but QuickEdit is designed to present all selectors applying to an element, so you don’t need to hunt all of them down, also don’t need to think in selectors.
Sure, there are “go to defintion” plugins for C++ but QuickEdit has the advantage to present definition and usage at once: i find myself often working with two views, upper for actual coding and lowerto look up definition of function etc, QE streamlines this process
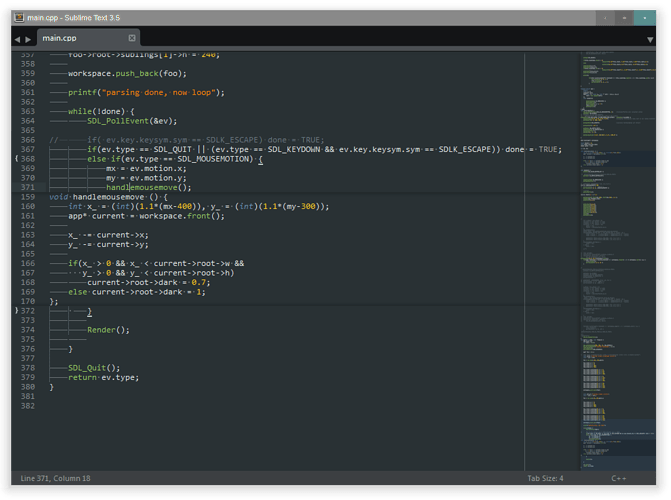
take a look at a quick mockup
+1 for this idea; would be really useful when integrated with a sublime project!
In spite of brackets being considerably slow the reason some prefer it is just because of the quick edit feature. That would be a great plugin if it was developed.
Wow, amazing! Unfortunately, I think that feature is not possible for ST3 for now