[quote=“jps”]Customising the icons:
-
If you’re making a custom theme, place files with the appropriate names (file_type_default.png, file_type_source.png, file_type_text.png, file_type_markup.png, file_type_image.png, file_type_binary.png) either next to the .sublime-theme file, or within an icons/ subdirectory.
-
If you want a custom icon for a particular programming language, then as facelessuser mentioned, you need to create a tmPreferences file that first associates the scope with an icon name (the above example is spot on for Python). You then need to create an actual icon for that name, such as file_type_python.png. The search location for icons is:
/file_type_python.png
/icons/file_type_python.png
file_type_python.png
This means that if you’re making a package for a specific programming language, then you can provide a sidebar icon for those files, while still allowing custom themes to override it.[/quote]
Hi Jon, great work on the icon changes.
I’m a bit stuck with leveraging the new file icon functionality for Soda Theme. Is it possible to allow themes to define the folder where icons are loaded from within the theme context?
With Soda Theme, the light and dark versions of the theme are together, and normally this is fine for assets because their paths are specified in the theme files and kept in separate sub-directories.
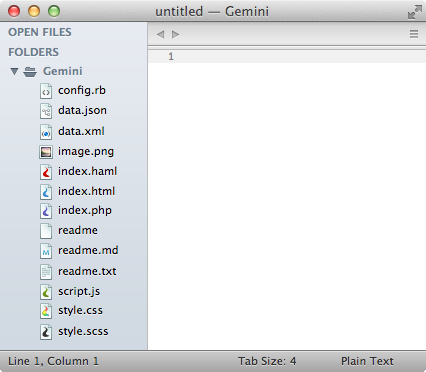
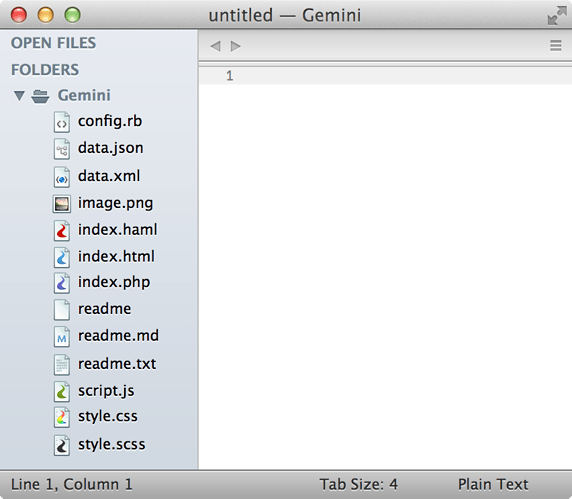
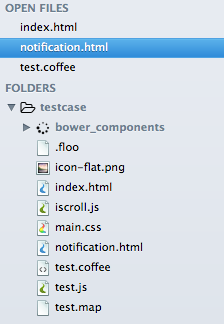
With the current implementation for the sidebar icons, the icon files can only exist at the top level theme directory in a single icons folder, or alongside the root level theme files. This means there doesn’t appear to be a way to specify folders for different light and dark icons.
Do you have any ideas on how to go about this? As a suggestion, could the theme rule for icon_file_type allow setting the leading path?
For example:
// Sidebar file icons
{
"class": "icon_file_type",
// layer0.texture is filled in by code with the relevant icon name
"layer0.texture": "Theme - Soda/Soda Light/icons",
"layer0.opacity": 1.0,
"content_margin": [8, 8]
},