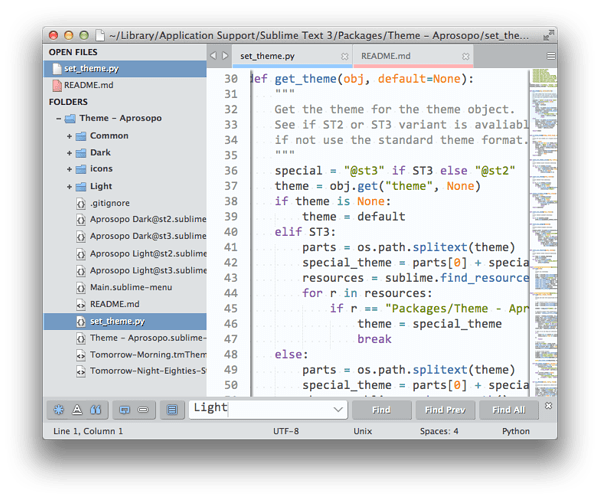
@quodlibet Your color scheme is pretty nice, I might check it out and play with it. It seems to look nice with my light theme too.
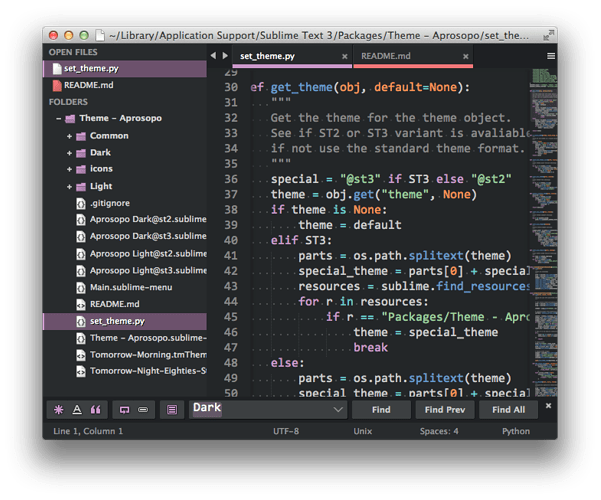
I imagine people who use light themes probably know or have created some really nice ones. My theme isn’t meant to force people to use my schemes, only to provide “something” in case they don’t have anything that pairs nice (and also to provide my personal themes for myself  ). For instance, you don’t notice it with lots of themes, but when you pair Monokai (the default Sublime Color Scheme) with my dark theme, you see how yellow Monokai is, so it isn’t a real good default choice.
). For instance, you don’t notice it with lots of themes, but when you pair Monokai (the default Sublime Color Scheme) with my dark theme, you see how yellow Monokai is, so it isn’t a real good default choice.
Though the light theme and dark themes are mostly gray neutral colors, they lean towards the “cool” end opposed the the “warm” end with a slightly bluish tint. Solarize Light and Dark seem to go pretty well with the light themes as do others. There are also a number of dark schemes that go good with the dark theme, but I am partial to mine.
I hope the light theme looks a lot better now to people. I feel the styling is consistent between the light and dark theme now but separates the two giving them a more appropriate feel for their intent. The only thing I plan to do moving forward is to redo those “find panel” icons. They work well enough, but I need to redraw them so they fit the style better. The problem is they work well enough, so my motivation to redo them is also low  .
.
 .
.


 .
.
 . I’ll steal some of your ideas for the panels I think!
. I’ll steal some of your ideas for the panels I think!