Cool, I will check it out.
I have actually thought about this and I think there are two ways to accomplish this:
-
One could be implemented similar to this w3schools.com/tags/ref_colorpicker.asp. Create an image chop it up with key regions made as links. The brightness portion one could be auto generated, and you could throw in one that gives you options of saturation tones. But with that said, it would be limited. You can truly get what you want unless you did it and had access to mouse cursor positions and such via Javascript.
-
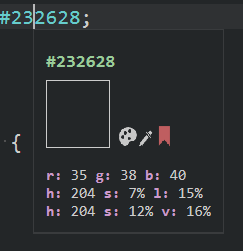
The better option is to probably remove the idea of having the color picker embedded in the tooltip. Instead, I could have a little eyedropper icon (or maybe something else) that you click and it opens your system color picker. I could accomplish this by leveraging wessly’s github.com/weslly/ColorPicker. The bad part is that I don’t think it is really coded in a way to be used like a library where you could intercept the color. The needed scripts and binaries wrappers are there, so I could just call his binaries or scripts directly and re-write the trivial wrapper code that is needed, but I would need permission from him to do this as I have looked at all his code; I don’t see a license so I would probably have to ask him. I guess a pull request to weslly’s repo could also be done rewrite it in such a way it could also be used as a library in another plugin where I can intercept the color and do what I want with it (he would have to be on board though).

 !
! :
: